I. Giới Thiệu #
Tính năng Thông báo (Notification) là công cụ quan trọng giúp người dùng nhận được các cập nhật, cảnh báo và nhắc nhở từ hệ thống một cách nhanh chóng và hiệu quả. Thông báo có thể bao gồm các loại nội dung khác nhau, chẳng hạn như:
- Cập nhật quan trọng từ hệ thống.
- Cảnh báo liên quan đến tài khoản hoặc dịch vụ.
- Nhắc nhở về các hoạt động hoặc sự kiện quan trọng.
- Thông tin mới từ các chiến dịch marketing hoặc chương trình khuyến mãi.
Tính năng này đảm bảo người dùng không bỏ lỡ các thông tin quan trọng và có thể hành động kịp thời.
II. Thành Phần Chính #
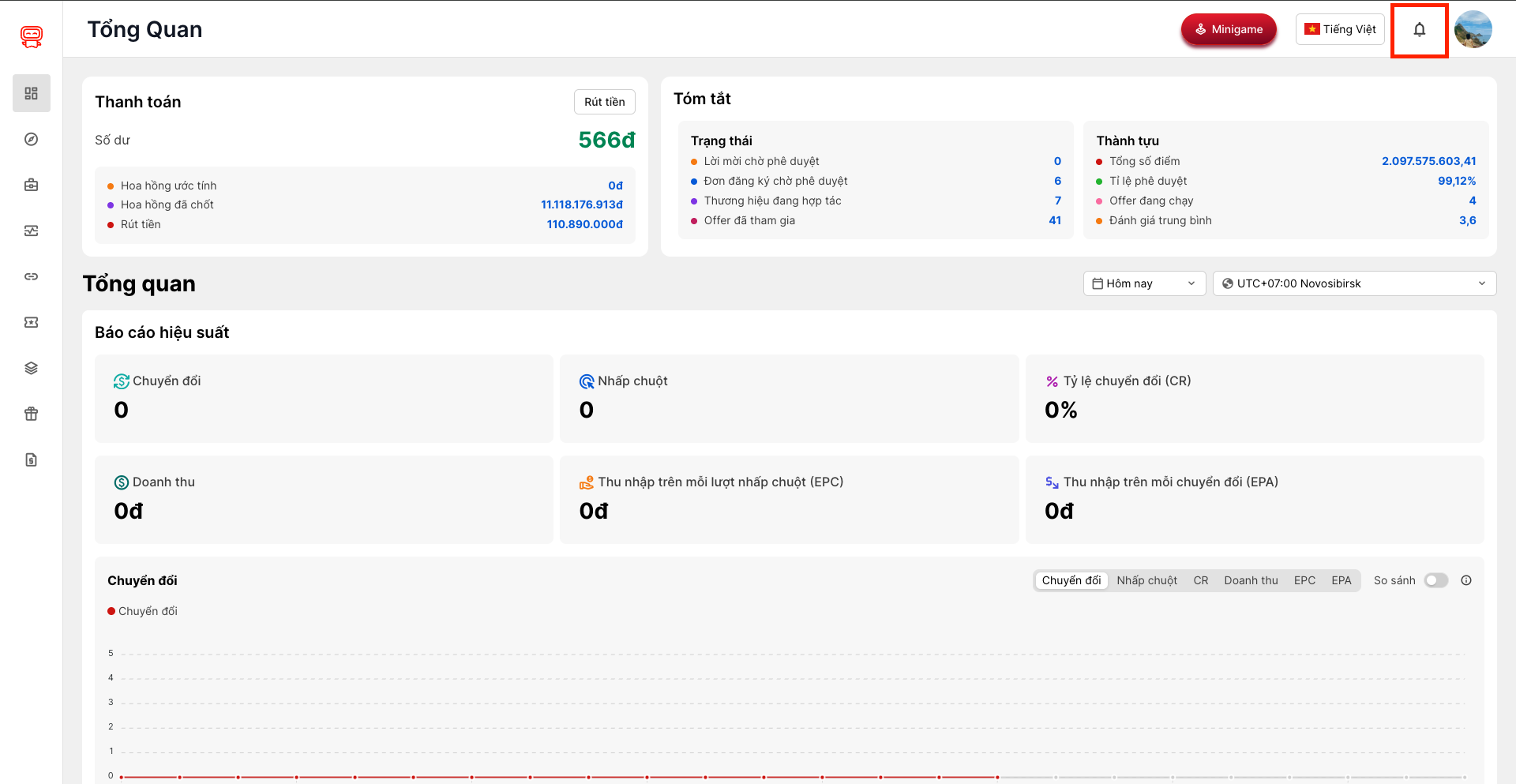
1. Nút Thông Báo (Notification Button) #
- Luôn hiển thị trên Header của trang web hoặc ứng dụng, nằm cạnh User Info.
- Khi nhấn vào sẽ mở Notification Box, nơi người dùng có thể xem danh sách thông báo mới nhất.
- Nếu có thông báo chưa đọc, nút này có thể hiển thị dấu hiệu trực quan như số lượng thông báo chưa đọc.

2. Thông Báo Nhanh (Notification Toast) #
- Xuất hiện dưới dạng Toast Message khi có thông báo mới.
- Thường hiển thị ở góc dưới hoặc góc trên màn hình trong vài giây.
- Cho phép người dùng nhấn vào để mở chi tiết thông báo hoặc bỏ qua.
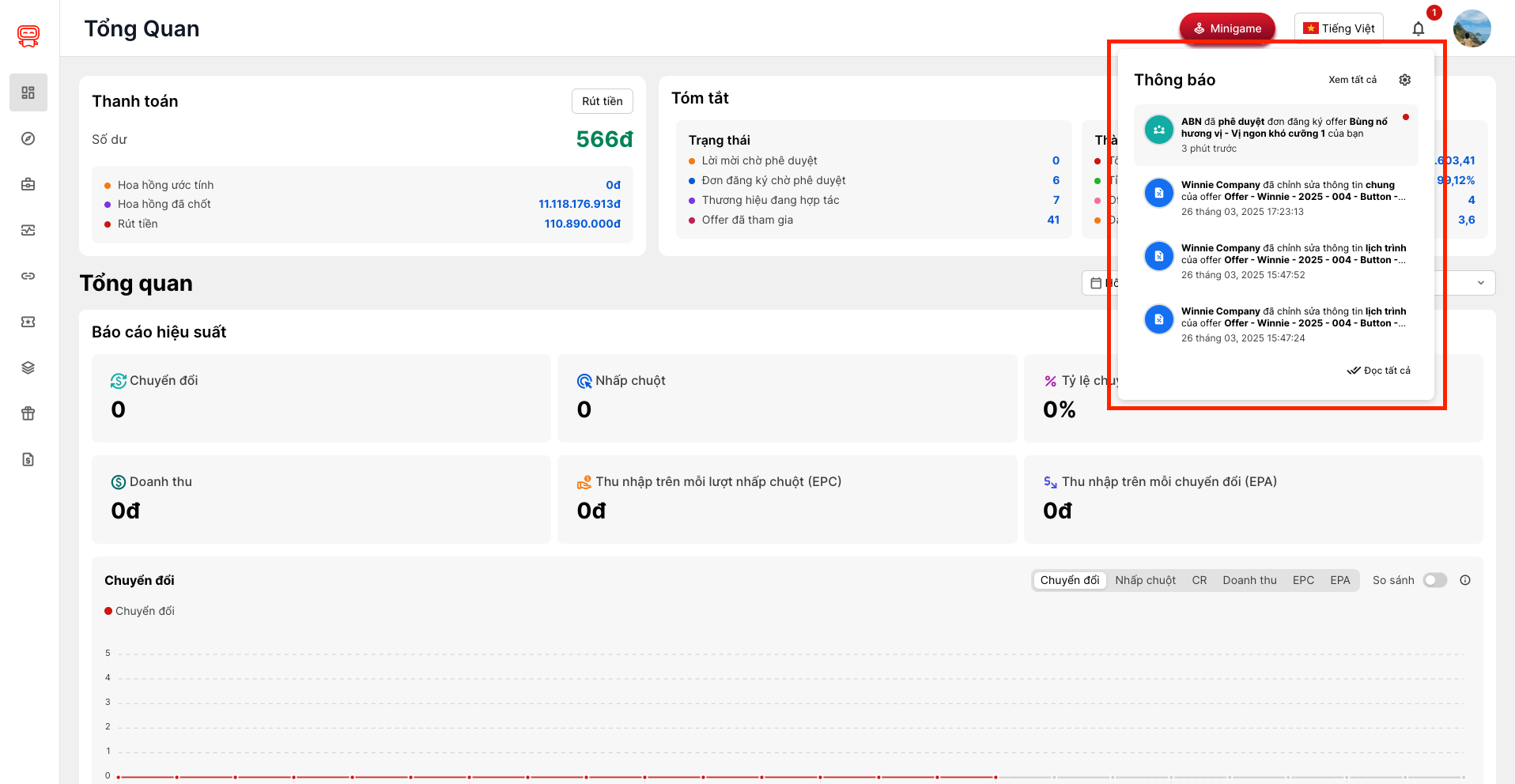
3. Hộp Thông Báo (Notification Box) #
- Xuất hiện khi người dùng nhấn vào Notification Button.
- Hiển thị danh sách các thông báo gửi đến người dùng.
- Cho phép nhấn vào từng thông báo để xem chi tiết.
- Có thể bao gồm các nút chức năng như:
- See All Button: Chuyển đến trang Notification List để xem đầy đủ lịch sử thông báo.
- Setting Button: Mở giao diện Notification Settings để điều chỉnh tùy chọn thông báo.
- Mark All as Read Button: Đánh dấu tất cả thông báo là đã đọc.

Giao diện và Quy Tắc Hiển Thị: #
- Nếu có thông báo mới, hệ thống sẽ hiển thị dấu hiệu trực quan như biểu tượng thông báo màu đỏ hoặc số lượng thông báo chưa đọc.
- Nếu không có thông báo nào, hiển thị thông báo mặc định:
- “Chưa có thông báo nào! Bạn đã xem hết tất cả! Kiểm tra lại sau để cập nhật thông báo mới..”
- Khi người dùng nhấn vào thông báo, trạng thái sẽ được cập nhật thành “đã đọc”.
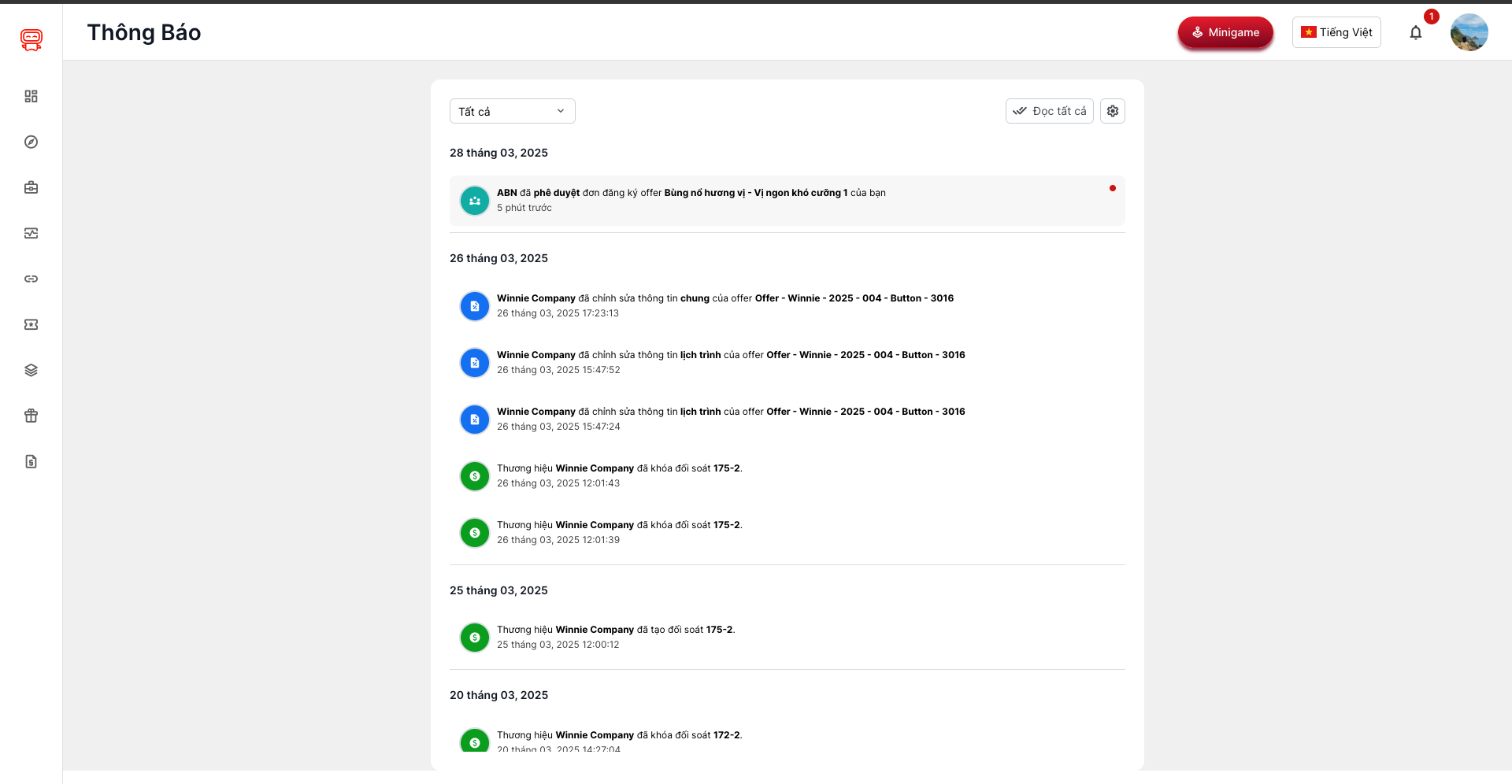
III. Danh Sách Thông Báo (Notification List) #
1. Chức Năng #
- Xuất hiện khi nhấn vào See All Button trong Notification Box.
- Hiển thị danh sách thông báo trong 1 tháng gần nhất.
- Các thông báo được sắp xếp theo thời gian (mới nhất ở trên cùng).
- Người dùng có thể lọc thông báo theo Category Dropdown.
2. Các Thành Phần Chính #
- Title: Tiêu đề “Notifications” hiển thị trên đầu trang.
- Breadcrumb: Hiển thị vị trí hiện tại của người dùng trong hệ thống (Dashboard > Notifications).
- Category Dropdown: Cho phép lọc thông báo theo danh mục (ví dụ: Cảnh báo, Khuyến mãi, Hệ thống, v.v.).
- Mark All as Read Button: Đánh dấu tất cả thông báo là đã đọc.
- Time Separation: Phân chia danh sách thông báo theo mốc thời gian (ví dụ: Hôm nay, Hôm qua, Tuần này, Tháng này).
Trường Hợp Đặc Biệt: #
- Nếu không có thông báo nào trong danh sách, hiển thị thông báo:
- “Chưa có thông báo nào! Bạn đã đọc hết! Kiểm tra lại sau để xem thông báo mới..”
- Nếu không có dữ liệu phù hợp với bộ lọc Category Dropdown, hiển thị:
- “Không có dữ liệu nào được tìm thấy theo tiêu chí của bạn.”

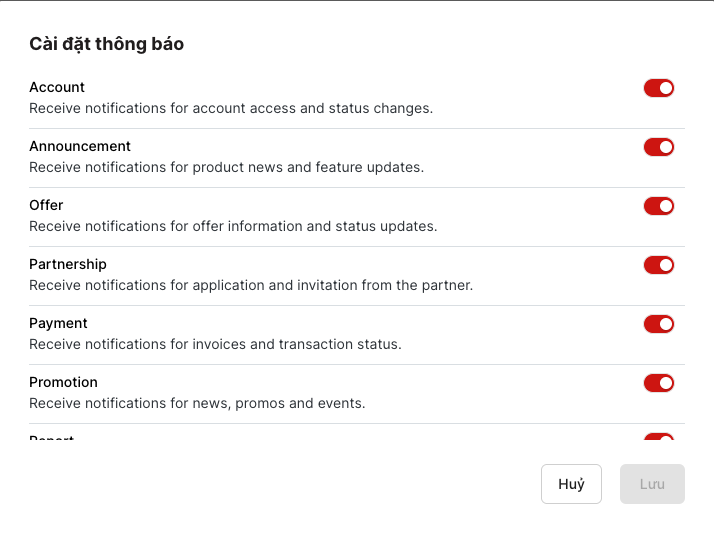
IV. Cài Đặt Thông Báo (Notification Settings) #
1. Chức Năng #
- Cho phép người dùng bật hoặc tắt thông báo theo từng danh mục.
- Hỗ trợ các loại thông báo như:
- Email Notifications (Thông báo qua email)
- Push Notifications (Thông báo đẩy trên thiết bị)
- In-App Notifications (Thông báo trong ứng dụng)

2. Giao Diện Và Cách Hoạt Động #
- Khi người dùng nhấn Setting Button, hệ thống hiển thị pop-up Notification Settings.
- Người dùng có thể bật/tắt từng loại thông báo theo nhu cầu cá nhân.
- Nếu người dùng thay đổi cài đặt mà chưa lưu, khi nhấn Cancel, hệ thống hiển thị Pop-up Confirm.
3. Pop-up Confirm #
- Xuất hiện khi có thay đổi chưa lưu.
- Nội dung hiển thị:
- “Bạn có chắc không? Cài đặt có thể chưa được lưu.”
- Hai lựa chọn: Yes (Lưu thay đổi) | No (Hủy bỏ thay đổi).
4. Lưu Cài Đặt #
- Khi người dùng nhấn Save, hệ thống hiển thị Save Message với nội dung:
- “Cài đặt đã được lưu thành công.”
V. Quy Tắc Hiển Thị Chung #
- Trạng thái thông báo:
- Chưa đọc: Hiển thị nền sáng hoặc in đậm.
- Đã đọc: Hiển thị nền nhạt hoặc chữ thường.
- Hiển thị số lượng thông báo chưa đọc trên biểu tượng Notification Button.
- Cung cấp tùy chọn đánh dấu tất cả là đã đọc để người dùng dễ dàng quản lý.
- Đảm bảo hiệu suất tối ưu khi hiển thị danh sách thông báo dài.
- Sử dụng các biểu tượng trực quan giúp người dùng dễ dàng nhận biết loại thông báo.
VI. Kết Luận #
Tính năng Notification giúp người dùng theo dõi và cập nhật các thông tin quan trọng một cách nhanh chóng. Hệ thống cần đảm bảo thông báo được hiển thị một cách hợp lý, dễ tương tác và có thể tùy chỉnh theo nhu cầu cá nhân để nâng cao trải nghiệm người dùng. Việc triển khai hiệu quả sẽ giúp tăng cường sự tương tác và kết nối giữa hệ thống và người dùng.